Contextualisation

A brief history of web technology
Dr Graeme Stuart

A brief history of web technology
Dr Graeme StuartSystems are built on what came before. Language allows complex ideas to be communicated. Writing allows ideas to be communicated accurately over long distance and time. Libraries and printing allow for coordinated knowledge management.




“Consciousness is that portion of cognition which is packaged for exchange” - Bret Weinstein
Communications infrastructure: telegraph cables 1901 vs internet backbone 2023


Long-distance communications technologies - semaphore, telegraph, telegram, telex, telephone, radio/tv, internet.
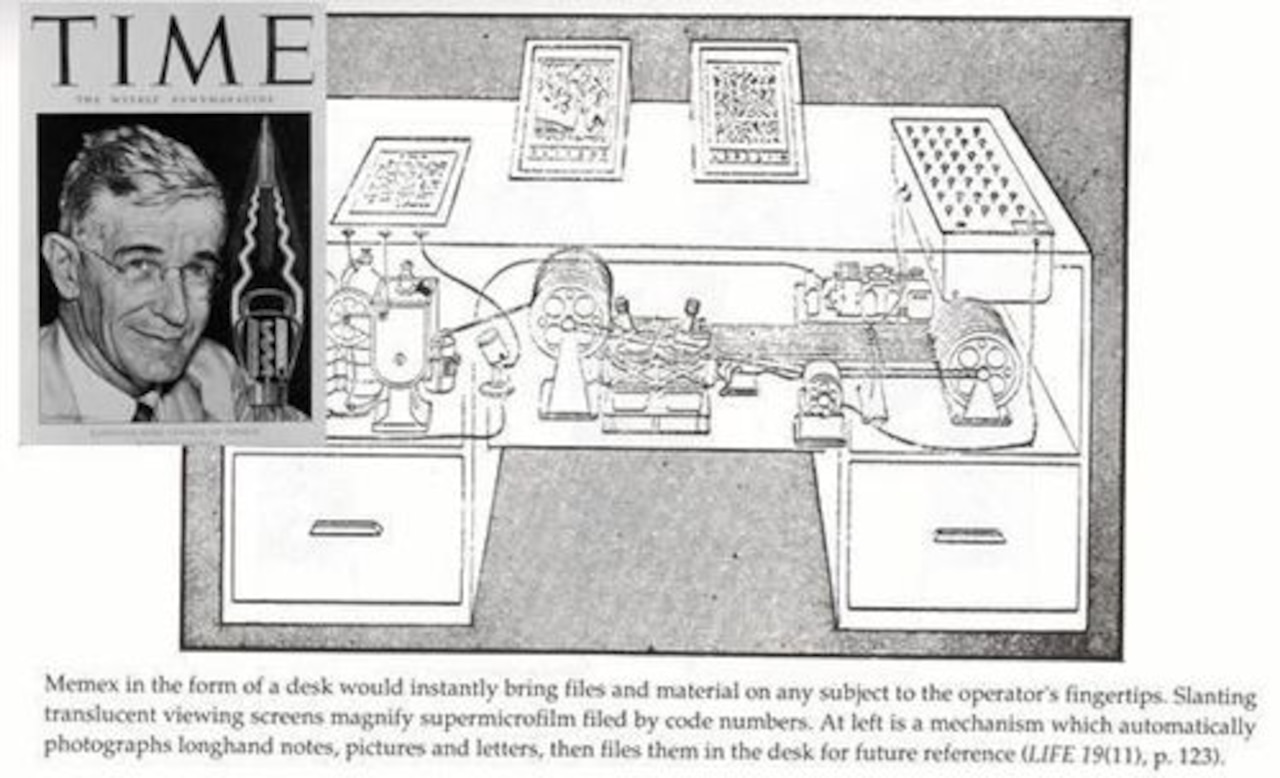
The memex, Vannevar Bush, 1945


According to Life magazine, the Memex desk “would instantly bring files and material on an subject to the operator’s fingertips”. The mechanical core of the desk would also include “a mechanism which automatically photographs longhand notes, pictures and letters, then file them in the desk for future reference.”
Ted Nelson, Brief Words on the Hypertext, 23 January 1967

“Hypertext is a recent coinage. Hyper- is used in the mathematical sense of extension and generality (as in hyperspace, hypercube) rather than the medical sense of excessive (hyperactivity).”
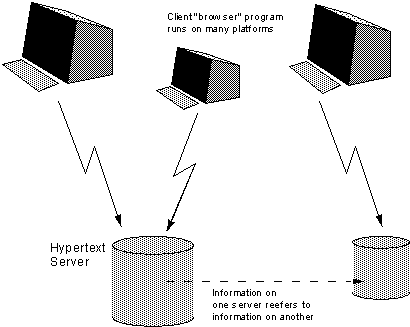
The world wide web is an open system for publishing HyperText documents over the internet. It was created in 1989 by Tim Berners-Lee at the Conseil Européen pour la Recherche Nucléaire (CERN).


Timbl defined standards for and HTTP and HTML. He also wrote a web server and a web client (browser).
It’s difficult to imagine the world before the web.
HTML documents are the core structure which brings together content which may be served from all over the web.


The browser will make an initial HTTP request to the server for an HTML document. The document may include embedded content requiring subsequent requests.
The first website was a very simple hypertext document linking out to more and more documents over time.
Visit it here.
The Line mode browser or LMB was the second ever browser created It was designed to be usable on most computers where Nexus was only usable on the NeXT computers on which it was created.


The Line mode browser was created by Nicola Pellow, a Leicester Polytechnic student pictured here with Tim Berners-Lee and Robert Cailliau. Nicola is mentioned in the first website!
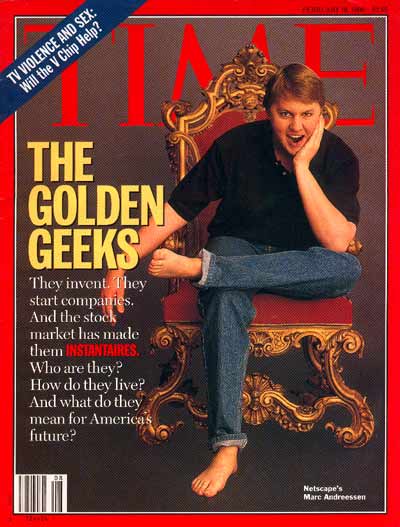
In 1994, the Mosaic browser was released and was an instant success. Eventually Mozaic was renamed to Netscape Navigator - codename: Mozilla.



“There are two ages of the Internet—before Mosaic, and after. The combination of Tim Berners-Lee’s Web protocols, which provided connectivity, and Marc Andreesen’s browser, which provided a great interface, proved explosive. In twenty-four months, the Web has gone from being unknown to absolutely ubiquitous.” — Mark Pesce, ZDNet
Computing giant Microsoft creates Internet Explorer and makes it available for free in 1995. The two browsers compete for users. Netscape Navigator struggled to remain viable (only free for home and educational use).


Defeated, the Mozilla foundation created the open-source phoenix browser which became firebird and then firefox.
CSS was proposed in 1994 by Håkon Wium Lie whilst working at CERN. The CSS1 specification was completed in 1996.


IE5 on Mac achieved a near-full implementation of CSS1 in March 2000. CSS zen garden was launched in May 2003.
The World Wide Web Consortium (W3C) was founded in 1994 by Tim Berners-Lee. It publishes recommendations, that are considered web standards.
![]()
The Web Hypertext Application Technology Working Group (WHATWG) was founded in 2004, after a W3C workshop. Apple, Mozilla and Opera were becoming increasingly concerned about the W3C’s apparent disregard for the needs of real-world web developers.
Instead of touting proprietary extensions to gain market share, browsers are marketed based on standards compliance and open source implementations.
Google release Chrome with faster javascript and an open-source version Chromium. The current standards, HTML5, CSS3 and ECMAScript 2023 will be used throughout this module. Be careful, you will find content on the web which uses older standards.
The web was designed from the beginning to be resilient to different browser capabilities.
| |
The above HTML was valid in 1989 and remains valid now. The below code includes a few newer elements. Older browsers will simply ignore them (see https://caniuse.com/).
| |
We have three exercises as a basic introduction to VSCode and Google Chrome and a quick exploratory pass over loads of front-end concepts.
For the rest of this week, we will look at HTML and CSS in much more detail.

If you have any questions, now is a good time to ask.
Thanks for listening
Dr Graeme Stuart