
A responsive page
Lab exercises are designed to help you gain practical experience with web technologies. You should elaborate on these exercises to confirm you understand and deploy the learning you find here in your own code.
In this exercise we will create a simple responsive page. We will be using media queries to change our layout at different viewport widths.
We will develop in a mobile first way, so we will need to emulate a mobile device using the chrome developer tools.
Set up
Create a standard index.html file and link it to a style.css file.
Add the following content.
| |
We have a <header> containing a heading and a menu.
The <main> element has three <section> elements each with a heading and some paragraphs.
Without any style information, the site looks pretty plane.
Device mode
Before we start developing any styles, we need to consider how our site will appear on a mobile device. The browser developer tools panel allows us to control the size of your viewport by changing the width of the devtools panel.
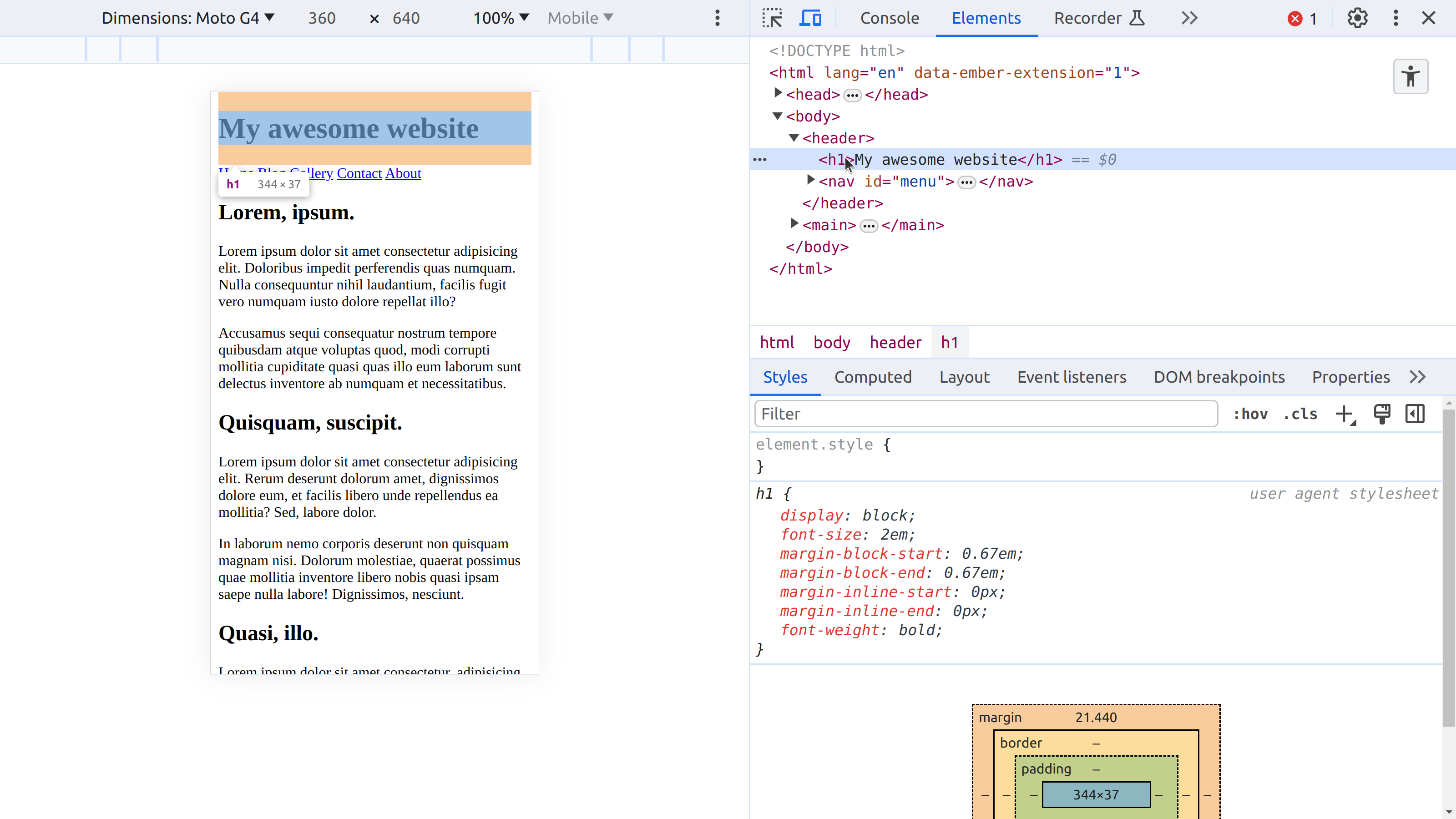
Shrink your viewport to about 360px wide. The site should look a bit like this.
If we want to emulate a mobile device more accurately, we can use device mode in Google Chrome. You can activate the device mode by clicking on the device mode icon or using Ctrl + Shift + M (with the devtools open).
This video introduces some of the options in device mode in Chrome
Activate device mode and select a mobile device from the dropdown menu and you should see something very close to what a mobile device user would see.

Emulating a mobile device
It’s important to understand that by default the site can pretty much be viewed comfortably on any sized device.
It can also be navigated fairly comfortably using a screen reader, though a few aria-labelledby attributes and a list inside the menu might improve the experience.
Adding some mobile-first styles
Now we are looking at the site from a mobile user perspective, we can start to give the site some default styles.
| |
Study the above styles and make sure you understand what each rule does.
Essentially we are overiding a few defaults, setting some colours and adding a bit of padding.
We also set the <body> to a grid layout (mainly just to contain the <h1> margins within the header) and set the <nav> to a simple flexbox layout.
The new styles make a big difference, even though most of the elements are basically in the same place as they were before.
These are the default styles which will apply under all circumstances.
Thinking about wider viewports
Now, with some basic styles in place, we can look at how the site handles a larger viewport. Expanding to 500px reveals how the justify-content setting spreads the links out evenly.
This seems fine. However, if we expand even more then the menu starts getting perhaps too spread out and we start to see opportunities to move the menu up to the space next to the main heading.
To handle this we need to change the layout of the header element to flexbox so the menu pops up to the right.
| |
These simple changes change the layout of the header completely, fitting the space more effectively.
However, with these changes, now our mobile site no longer fits on the page. The heading wraps, which we don’t like. Worse still, the menu is too wide and so it overflows the viewport and causes a horizontal scrollbar which is very awkward for mobile users.
We have seen that there are so-called intrinsic ways to deal with this. For example, by adding flex-wrap, we could allow the menu items to wrap across multiple rows. However, sometimes the best solution is to introduce a simple media query.
Media queries
Media queries are a core tool of responsive web design, enabling us to make changes to the CSS rules based on conditions detected from the users browser.
We need to find the minimum width at which we are happy with the default design. I have chosen 600px as the breakpoint.
Moving the above changes into a media query allows us to specify that they should only be applied when the viewport is wider that 600px.
| |
Now the site will show the default styles at any size below 600px and will conditionally include the two additional style rules only if the viewport is 600px or greater.
Styling the main content
OK, let’s think in a similar way about the main content. It’s pretty simple so we won’t need a huge amount of styles.
First, considering the smaller page widths, under about 650px, we don’t really need to make any changes. The default behaviour is pretty good.
As we grow the width of the viewport, the site still looks OK until we start seeing very long lines of text.
An optimal line length for reading text is somewhere around 60-70 characters. So, we can actually add some default styles to limit the paragraph width to 70ch and add a bit more line-height at the same time to space the lines out a bit more.
| |
We also place the content in the center by giving the <main> element a grid layout.
So the result is that the main content is given more space and the paragraphs are no longer stretching out.
At this point, we should be careful to check that the site still works well on smaller devices. In fact, it seems like an upgrade.
Now, we might want to consider whether the content can be given a more interesting layout when there is space in the viewport to do so. So far it looks like this:
We can add a media query to keep this configuration below 900px and add some new rules only for larger viewports.
In side the media query, we can specify a complex grid template for the <main> element.
| |
This has a radical impact on the layout of the main content on larger devices whilst leaving the layout unaffected on smaller devices.
Conclusions
In this exercise we have introduced a simple mobile-first design process. We first established some default styles, then looked we used media queries to introduce break points in our design which took advantage of the increasing space available.
We used max-width and grid layouts to enable the default styles to be useful as far as possible.
We modified the layout of the <header> element and the <main> element independently at breakpoints which were suitable in each case.
Challenges
Build a responsive design for the following document.
| |
Try to replicate the following design at below 500px
Try to replicate the following design at below 700px
Try to replicate the following design at below 900px
Try to replicate the following design at above 900px
Don’t look at my solution until you get really stuck.